
참고url:
미들웨어 로직
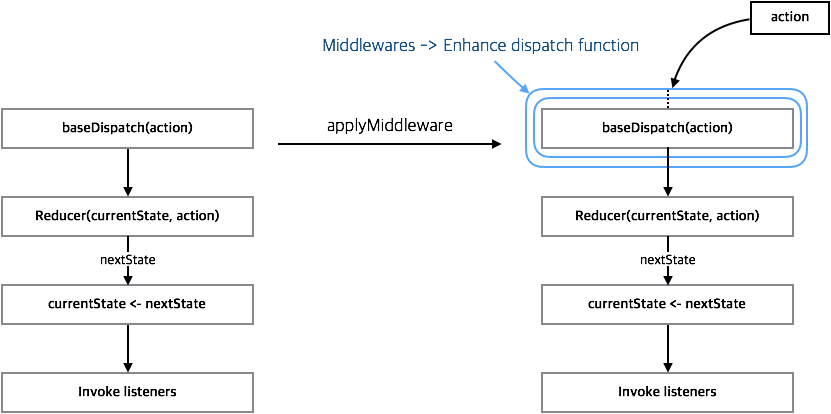
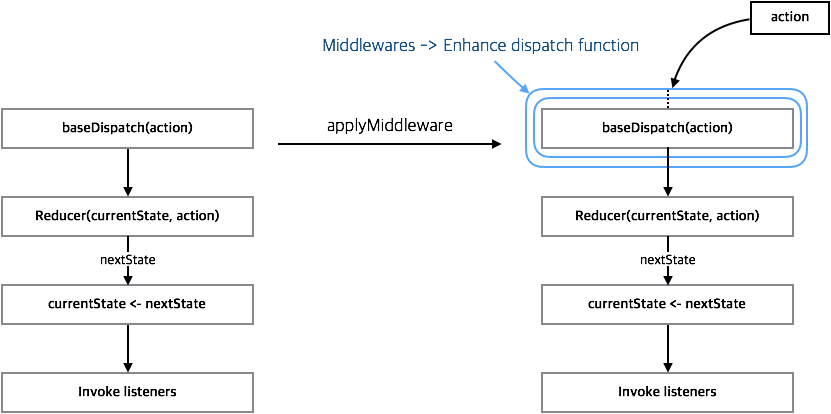
Redux의 미들웨어는 dispatching 과정에서 액션이 리듀서에 도달하기 전 애플리케이션의 로직이 끼어들 수 있는 틈을 만들어준다.
미들웨어를 분석하기 위해서 먼저 함수 중첩(compose)을 이해해야 한다. Redux는 이 compose를 메인 API로 노출하고 있지만 Redux와는 독립적인 유틸성에 가까운 함수로 앞서 설명한 고차 함수를 구현할 수 있도록 도와준다.
f, g, h라는 함수가 있고, f와 g는 앞선 함수의 반환 값을 인자로 받도록 정의되어 있을 때,
아래와 같은 형태를 생각해볼 수 있다.
x = h(...args)
y = g(x) = g(h(...args))
z = f(y) = f(g(x)) = f(g(h(...args)))
최종적으로 (...args)를 가지고 f, g, h를 적절히 조합하여 z 결과값을 얻어야 할때,
f(y)를 쉽게 표현하기 위해 compose라는 함수를 사용한다.
compose(f, g, h) = (...args) => f(g(h(...args)))

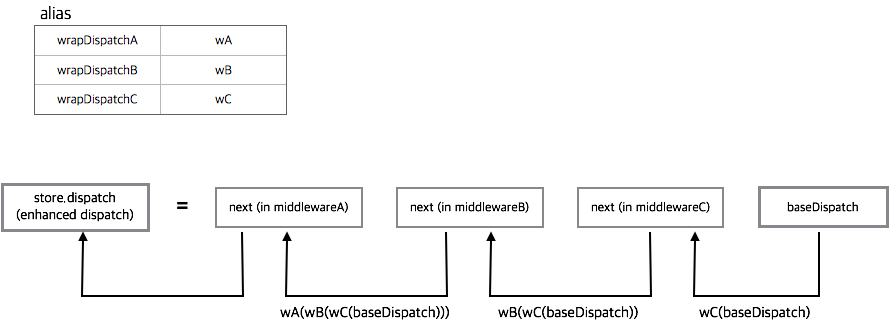
Redux는 미들웨어의 개입이 없는 기본 dispatch 함수와 미들웨어로 인해 고차 함수가 된 dispatching 함수를 구분하고 있다. 이런 고차 함수는 앞서 살펴본 compose를 활용해 구현한다. 앞으로는 이 글에서 baseDispatch와 dispatch를 구분하여 사용한다.
미들웨어는 store API인 {getState, dispatch}를 인자로 받는다. 그리고 next라는 체이닝 함수를 전달받는 새로운 wrapDispatch 함수를 반환한다. 즉, 미들웨어는 3개의 중첩된 함수를 구현하고 있어야 한다.
functionmiddleware({getState, dispatch}}) {
returnfunctionwrapDispatch(next) {
returnfunctiondispatchToSomething(action) {
// do something...return next(action);
}
}
}
상당히 복잡해 보이지만 arrow-syntax를 사용하면 조금은 더 보기 편한 표현이 된다.
const middleware = ({getState, dispatch}) => next => action => {
// do something...return next(action);
}